
The Phonie Project is a web-based application created by the team "Phantom_Devz" that can easily identify the telecoms carrier from a phone number inputted by the user.
It is one of the three projects featured in the AltSchool Africa School Of Engineering holiday Hackathon in August '22.
This is an exciting project that contains interesting features that could also serve as a practice project for newbie techies willing to get ''their hands dirty'' while improving on their fundamental web-development Languages such as HTML, CSS & JavaScript. Want to have more fun while building the project? Try to collaborate with a friend or colleagues, assign tasks and play around with the codes. Without further ado, let's delve right in.
Contents
- Overview
- Deep Dive
- Road Blocks
- Experienced Gained
- Useful Resources
- Phantom_devz Members
- Acknowledgement
Overview
Objective
Have you ever tried to buy airtime for a family or friend online or through any finance app that requires you to input the phone number you want to recharge, however, you are unaware of the network provider they use ???
I guess you answered a big yes! to the above question, well you can bid your worries goodbye as this project was built to solve problems like that.
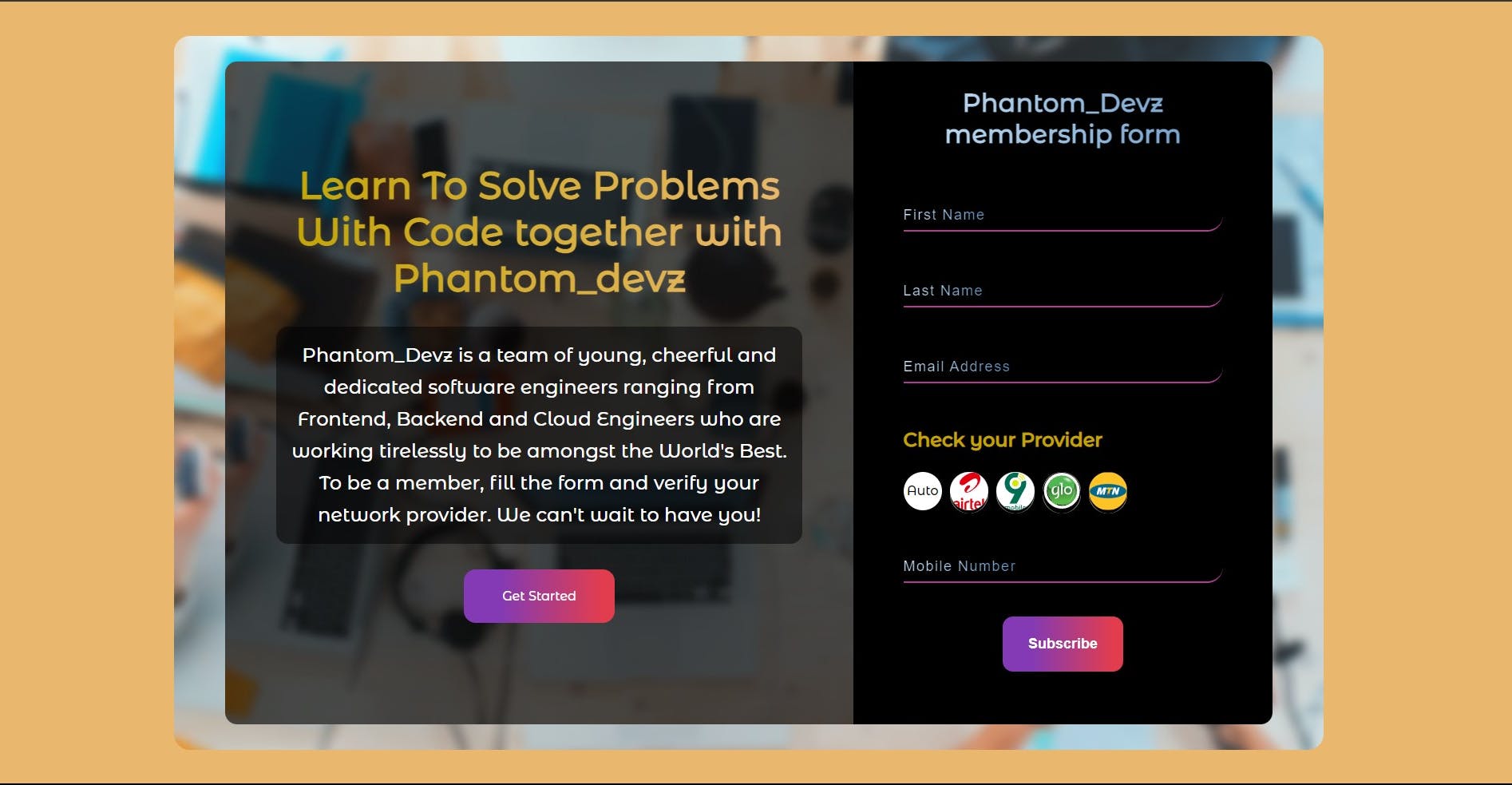
The Phonie Project can easily identify the telecoms carrier from a phone number inputted into the form field and lots more..
The Challenge
We were tasked to create a scenario where a user fills a form in our web application and are required to enter their phone number into a form field.
Outcome
After inputting the phone number in the form field, the UI(user interface) indicates if the phone number is an MTN, GLO, Airtel, or Etisalat number e.t.c (i.e. it displays the MTN icon/logo next to the form field if its an MTN line)
Advanced features
- Add validation - Use the pattern attribute of the HTML form field to restrict phone numbers to a certain carrier, e.g restrict to only Airtel such that entering an MTN/GLO number would be invalid
- Support +XYZ country codes (e.g +234 for Nigeria) - Still detect the carrier even if the user prefixed the number with their +XYZ country code
- Show auto-completion - Show suggestions as the user starts typing the phone number. E.g once they type 080, show them that 0803 and 0806 and other possible matching variants of the carrier
Preview
Below is a video preview of the features on The Phonie Project, A link to a full explanatory video will; be shared at the end of the article, Enjoy!!!
Links
- Link to GitHub repository: The Phonie Project Repo
- Project live link: The Phonie Project
Deep Dive
Thought Process
Before we commenced this project, we decided to analyze the problem and how to provide solutions and also decided on the methods used in creating the project.
After our analysis, we started by splitting the task into bits and creating tickets from them, GitHub served as a useful platform for collaboration and assignment of various tasks to team members.
The majority of the tasks were done individually, some were done in pairs, while others required working together as a team over a Video conference call. Google meet was our meeting room.
Built With
The phonie Project was built with 3 languages which are;
- HTML - HyperText Markup Language
- CSS - Cascading Stylesheet
- Flexbox
- CSS Grid
- JavaScript - Vanilla
Some codes we are proud of 😎😎
This is a code snippet we used in setting the conditions for the Phone number Inputted by the user inputs and the outcome.
const checkNumber = (array, provider) => {
error = true;
check = PHONE.value;
for (const element of array) {
if (
check.includes(`${+234}${element}`) ||
check.includes(`0${element}`)
) {
ERROR_TEXT4.classList.add('hidden');
error = false;
if (provider === 'AIRTEL') {
count = 1;
TRUE_ICON.src = './assets/Icons/airtel-nigeria.svg';
TRUE_ICON.classList.add('white');
} else if (provider === '9MOBILE') {
count = 2;
TRUE_ICON.src = './assets/Icons/9mobile.svg';
} else if (provider === 'GLO') {
count = 3;
TRUE_ICON.src = './assets/Icons/globacom-limited.svg';
} else if (provider === 'MTN') {
count = 4;
TRUE_ICON.src = './assets/Icons/mtn.svg';
}
}
if (
(check.includes(`${+234}${element}`) && check.length > 14) ||
(check.includes(`0${element}`) && check.length > 11)
) {
count = 0;
ERROR_TEXT4.textContent = 'Phone number too long!!';
}
if (count === 0) {
TRUE_ICON.src = './assets/Icons/icon-error.svg';
error = true;
ERROR_TEXT4.classList.remove('hidden');
}
}
};
How the code snippet above could be improved using the switch case method
switch (provider) {
case 'AIRTEL':
count = 1;
TRUE_ICON.src = './assets/Icons/airtel-nigeria.svg';
TRUE_ICON.classList.add('white');
break;
case '9MOBILE':
count = 2;
TRUE_ICON.src = './assets/Icons/9mobile.svg';
break;
case 'GLO':
count = 3;
TRUE_ICON.src = './assets/Icons/globacom-limited.svg';
break;
case 'MTN':
count = 4;
TRUE_ICON.src = './assets/Icons/mtn.svg';
break;
default:
break;
}
Road Blocks
We faced a couple of challenges all through the "journey " of building The Phonie Project and we eventually overcame them by doing research, studying, learning and working together.
Below is a list of the major Roadblocks we encountered
- GitHub push and pull Request: This was a big challenge since most of the team members had little or no experience using Git and Github, we overcame this by purchasing and studying an Udemy course on Git and GitHub: GitHub Ultimate Master Git and GitHub - Beginner to Expert by Jason Taylor, alongside with some Youtube tutorials.
- JavaScript Functions: we had some challenges using JavaScript concepts such as Conditional statements, maps, loops, callbacks, and closure, we solved this problem by revisiting our LMS contents on JavaScript provided by AltSchool Africa and taught by Odugua Rising
Experience Gained
During the making of The Phonie Project, we learned and grew to a great extent in our software development skills, not just as individuals but also as a team.
We had a better understanding of some JavaScript concepts like callback functions, closures, loops, and maps. Learned how to use Git and GitHub for collaborations and personal projects, greatly Improved our problem-solving skills, and also overcame our Imposter syndrome.
Useful Resources
- GitHub Ultimate Master Git and GitHub - Beginner to Expert by Jason Taylor
- Introduction to function JavaScript FreeCodeCamp
- Full Video Review of The Phonie Project - Phantom_Devz
Phantom_Devz Members
- Abiola Ayodele (Team Lead): GitHub , LinkedIn, Twitter, Portfolio website
- Elue Michael: GitHub, LinkedIn, Twitter
- Idowu olakunle M: GitHub, LinkedIn, Twitter
- Tinuola Boroni: GitHub, LinkedIn, Twitter
- Fatai Raheem: GitHub, LinkedIn, Twitter
- Chidera Theodora: GitHub, LinkedIn, Twitter
- Uriel Agbojo: GitHub, LinkedIn, Twitter
- Adebanjo Abolanle: GitHub, Linkedin, Twitter
- Light Osita-Amaechi: Github, LinkedIn, Twitter
- Ibeh Miracle: GitHub, LinkedIn, Twitter
- Sarah Daniel: GitHub, LinkedIn, Twitter
- Titilola Oduwole: GitHub, LinkedIn, Twitter
- Oluchi Ogwuegbu: GitHub, LinkedIn, Twitter
Acknowledgement
Specials Thanks to Hacksultan, Adewale Yussuf, and AltSchool Africa for creating the Medium and giving us a platform to realize our dreams of becoming world-class developers, connecting with wonderful people, and being taught by some of the brightest minds in the tech Industries such as Odugua Rising, Setemi Ojo
Special thanks to our Program manager Uke Jerry and our dearest community manager Tabitha Kavyu
In conclusion, I hope this article has been able to share our experience, hard work, and story on how the 2022 AltSchool Africa Holiday Hackathon project The Phonie Project was created.
Thank you for reading till the end, I hope you have more fun practicing this project than we did.